While some parts make use of native infrastructure, a lot do not:
- uses views as drawing results, rather than as drawing sources, has a
- parallel component hierarchy,
- ListView isn't UITableView (and from what I read, can't be),
- even buttons aren't UIButton instances,
- doesn't use responder chain, but implements something "similar", and finally,
- oh yes, JavaScript
None of this is necessarily bad, but whatever it is, it sure ain't "native".
What's more, the rationale given for React and the Components framework that was also just released echoes the misunderstandings Apple shows about the MVC pattern:
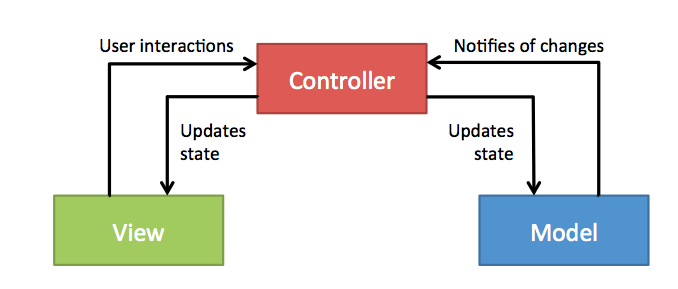
Just as a reminder: what's shown here with controllers pushing data to view at any time is not MVC, unless you use that to mean "Massive View Controller".
In Components and react.native, this "pushing of mutable state to the UI" is supposed to be replaced by "a (pure) function of the model".
That's what a View (UIView or NSView) is, and what drawRect:: does. So next time you
are annoyed by pushing data to views, instead of creating a whole new framework, just drag a Custom View
from the palette into your UI and then implement the drawRect::. Creating views as a result
of drawing (and/or turning components into view state mutations) is more stateful than drawRect::,
not less.
Again, that doesn't mean it's bad or useless, it just means it isn't what it says on the tin. And that's a problem. From what I've heard so far, the most enthusiastic response to react.native has come from web developers who can finally code "native" apps without learning Objective-C/Swift or Java. That may or may not be useful (past experience suggests not), but it's something completely different from what the claims are.
Oh and finally, the "react" part seems to refer to "one-way reactive data flow", an even bigger terminological disaster that I will examine in a future post.
As always, comments welcome here or at HN